Виджет погоды для сайта API json php

Создадим Виджет погоды для сайта API json php.
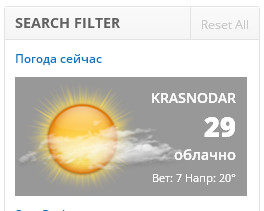
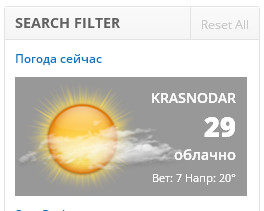
Всем привет, сегодня решил сделать красивый информер погоды для своего сайта.
Делаю через php json. Применяю html и css.

И так начнем
Получаем бесплатный API ключ здесь openweathermap.org
- Для этого нужно написать небольшой php код который будет отправлять запросы к API
<?php
$json = file_get_contents("http://api.openweathermap.org/data/2.5/weather?q=$c->municipality&lang=ru&units=metric&appid=Ваш ключ API");
$data = json_decode($json, true);
$opisanie = $data['weather'][0]['description'];
$gorod = $data['name'];
$temp = $data['main']['temp'];
$speed = $data['wind']['speed'];
$napr = $data['wind']['deg'];
$iconka = $data['weather'][0]['icon'];
?>
Теперь выводим
<div class="weatherItem even day" style="background-image: url(/icon/<?php echo $iconka;?>.png); background-repeat: no-repeat;">
<div class="weatherCity"><?php echo $gorod;?></div>
<div class="weatherTemp"><?php echo $temp;?></div>
<div class="weatherDesc"><?php echo $opisanie;?></div>
<div class="weatherRange">Вет: <?php echo $speed;?> Напр: <?php echo $napr;?>°</div>
Теперь полный вариант php кода встроенного в html каркас
<div class="slide-result">
<?php
$json = file_get_contents("http://api.openweathermap.org/data/2.5/weather?q=$c->municipality&lang=ru&units=metric&appid=Ваш ключ API");
$data = json_decode($json, true);
$opisanie = $data['weather'][0]['description'];
$gorod = $data['name'];
$temp = $data['main']['temp'];
$speed = $data['wind']['speed'];
$napr = $data['wind']['deg'];
$iconka = $data['weather'][0]['icon'];
?>
<div class="weatherItem even day" style="background-image: url(/icon/<?php echo $iconka;?>.png); background-repeat: no-repeat;">
<div class="weatherCity"><?php echo $gorod;?></div>
<div class="weatherTemp"><?php echo $temp;?></div>
<div class="weatherDesc"><?php echo $opisanie;?></div>
<div class="weatherRange">Вет: <?php echo $speed;?> Напр: <?php echo $napr;?>°</div>
</div>
Далее делаем css стиль нашего информера.
.even {
background-color: rgba(0,0,0,0.4);
}
.weatherItem {
padding: 0.8em;
text-align: right;
color: #fff;
float: left;
width: 90%;
margin-right: 10px;
}
.weatherDesc, .weatherCity, .weatherForecastDay {
font-weight: 600;
}
.weatherCity {
text-transform: uppercase;
}
.weatherTemp {
font-size: 28px;
font-weight: 900;
}
.weatherDesc {
margin-bottom: 0.4em;
}
.weatherRange, .weatherWind, .weatherLink, .weatherForecastItem {
font-size: 0.8em;
}
.weatherLink, .weatherForecastItem {
margin-top: 0.5em;
text-align: left;
}
Ну вот и все.
По поводу картинок в ответе приходит название (обозначение для картинок) чтоб не придумывать какой то дополнительный php скрипт. Просто скачайте те которые вам понравятся и назовите их соответствующее. Картинки выводятся в двух форматах Дневной-Ночной.




Интересный скрипт, можно его развить, благо сервис дает больше данных через API бесплатно.
Хотел бы попросить вас, сделать какой то простой пример кода вывода прогнозов на 5 дней. Там на сайте такие данные предоставляют, но большой массив получается и не могу разобраться как вывести только нужные